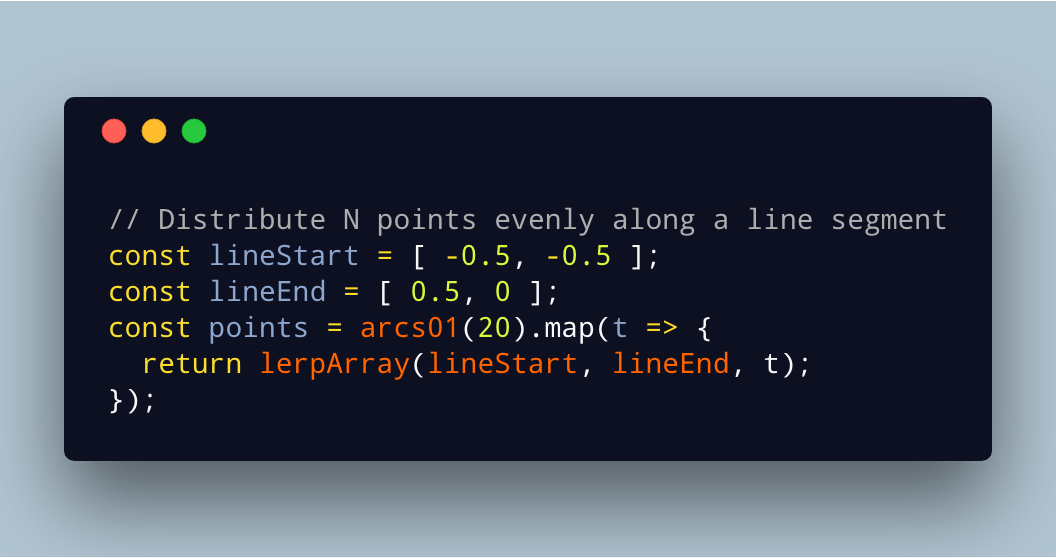
So many of my sketches begin with the same function: producing a uniform distribution of values along an array, between [0..1] range. Here's how it looks in JavaScript.
I'm calling it "arcs" (for arc lengths) but perhaps there is a proper name for this sort of thing?
I'm calling it "arcs" (for arc lengths) but perhaps there is a proper name for this sort of thing?

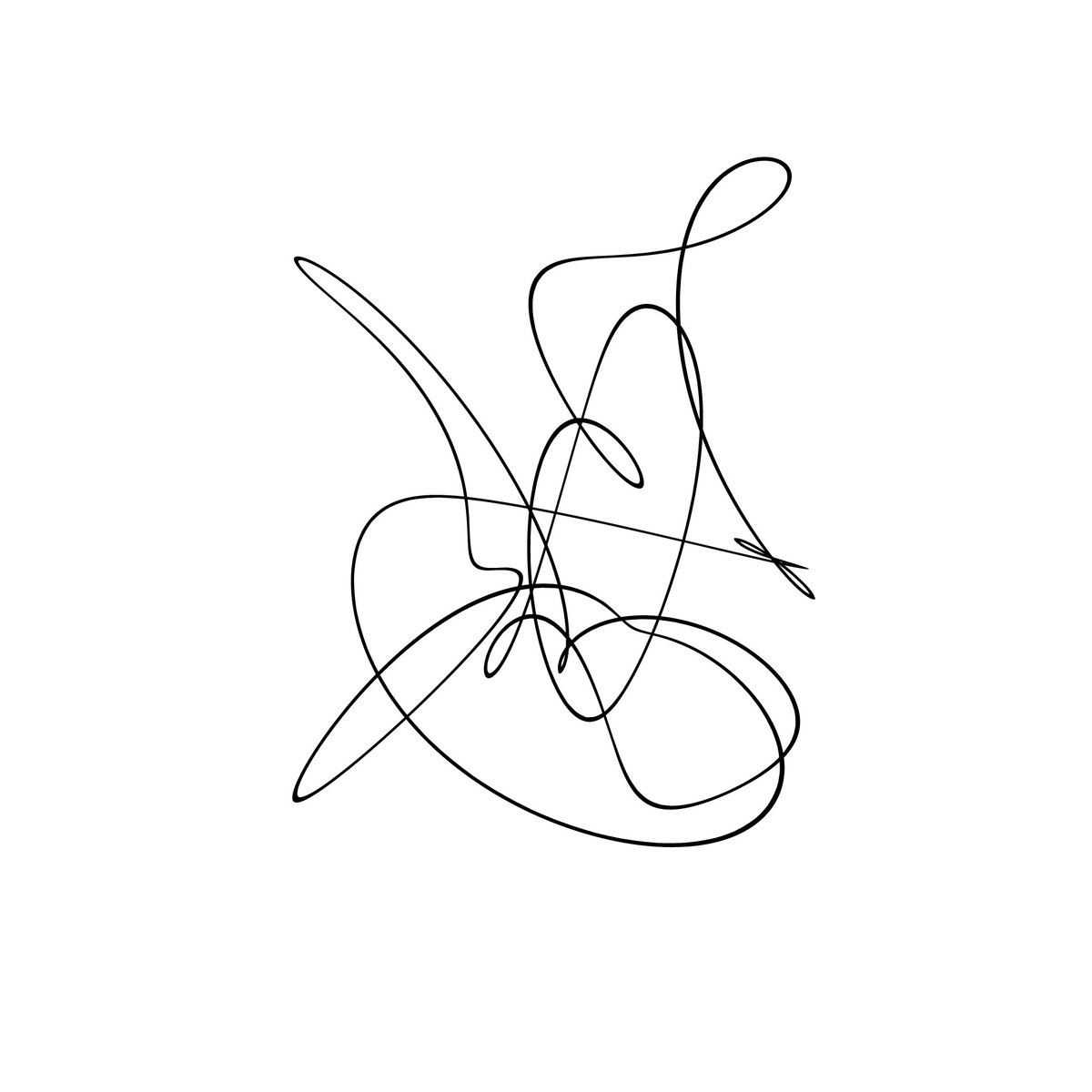
Various outputs from the scribble function.
Using a higher dimension noise function (4D) and a walking along the parametric equation of a torus, you can get some interesting dancing motion that loops seamlessly.
Here's another variation using a different random seed.
Drawing out while walking along the torus, and shifting hues.
• • •
Missing some Tweet in this thread? You can try to
force a refresh