⭐️Unity Pixel Art Tips 2018⭐️
Are you working on a Unity project, but your Pixel Art sprites look blurry and distorted? Don't worry, follow this little tutorial and those pixels will look BEAUTIFUL!
(RT to save a dev life)
#unity #pixelart #gamedev
Are you working on a Unity project, but your Pixel Art sprites look blurry and distorted? Don't worry, follow this little tutorial and those pixels will look BEAUTIFUL!
(RT to save a dev life)
#unity #pixelart #gamedev

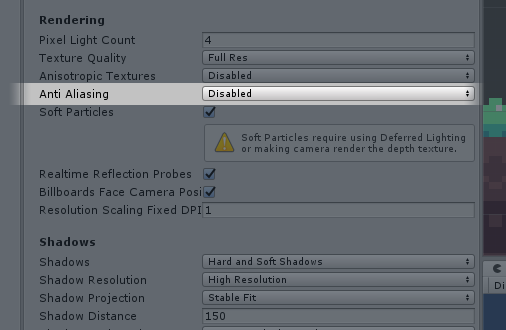
🔸Turn off Antialiasing
After creating your 2D project, go to Edit -> Project Settings -> Quality and then:
Anti Aliasing -> Disabled
(If you have more than one Quality Level (Low, High, Ultra...), make sure to disable it on each one)
After creating your 2D project, go to Edit -> Project Settings -> Quality and then:
Anti Aliasing -> Disabled
(If you have more than one Quality Level (Low, High, Ultra...), make sure to disable it on each one)

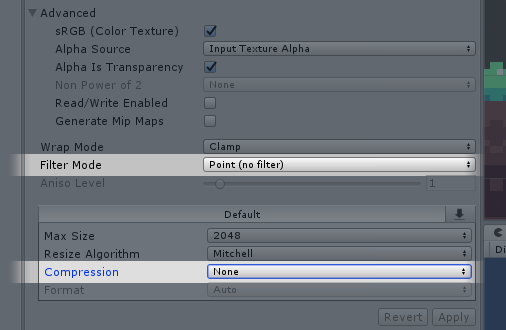
🔸Sprite Import Settings
Go to each of your sprites, and change these settings:
Filter Mode -> Point (no filter)
Compression -> None
Go to each of your sprites, and change these settings:
Filter Mode -> Point (no filter)
Compression -> None

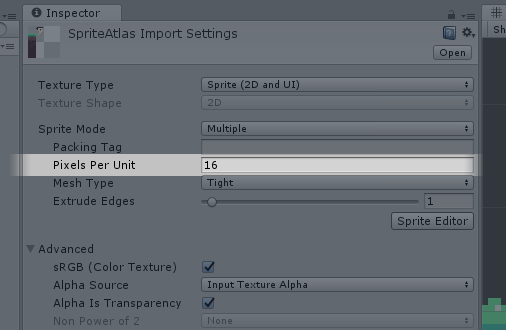
🔸Pixels Per Unit (PPU)
You can use the PPU that you want, but for Pixel Art games it's often recommended to use your tile size in pixels (from Design point of view). On this example, we will use a PPU of 16.
So for each sprite settings:
Pixel Per Unit -> 16
You can use the PPU that you want, but for Pixel Art games it's often recommended to use your tile size in pixels (from Design point of view). On this example, we will use a PPU of 16.
So for each sprite settings:
Pixel Per Unit -> 16

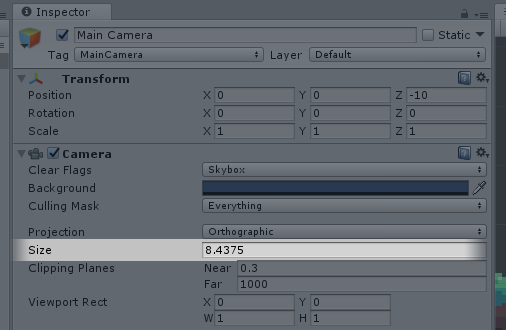
🔸Camera Orthographic Size
One sprite pixel needs to equal one screen pixel. To achieve this, change the Orthographic Size of your camera:
Ortho size = Vertical Screen Resolution / PPU / 2
In this example, our resolution is 480x270 and our PPU 16:
270 / 16 / 2 = 8.4375
One sprite pixel needs to equal one screen pixel. To achieve this, change the Orthographic Size of your camera:
Ortho size = Vertical Screen Resolution / PPU / 2
In this example, our resolution is 480x270 and our PPU 16:
270 / 16 / 2 = 8.4375

🔸Snapping to Pixel Grid
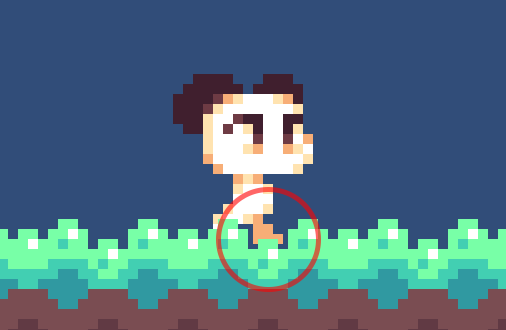
Now your game is looking good on you base resolution. But when it is opened on larger resolutions, sub-pixel positions appear!
To prevent this, all you need to do is snapping your individually sprites to the pixel grid. You can do this by ->
Now your game is looking good on you base resolution. But when it is opened on larger resolutions, sub-pixel positions appear!
To prevent this, all you need to do is snapping your individually sprites to the pixel grid. You can do this by ->

using a child object that contains the sprite renderer and attaching a script that rounds its position on LateUpdate():
position.x = (Mathf.Round(parent.position.x * PPU) / PPU) - parent.position.x;
position.y = (Mathf.Round(parent.position.y * PPU) / PPU) - parent.position.y;
position.x = (Mathf.Round(parent.position.x * PPU) / PPU) - parent.position.x;
position.y = (Mathf.Round(parent.position.y * PPU) / PPU) - parent.position.y;
That's all for now! Hope you find it useful. Let me know if you have any feedback, I will update this thread if I find more tips ☺️
I'm very happy you find this helpful! Don't forget to check comments to find more tips and alternative solutions 😃
Some of you guys are arguing that the Snapping Script solution is good for starters, but if you're working on a big project, it's better to use a more advanced solution. And I think you're right!
Let me share with you a couple methods I found through the internet:
Let me share with you a couple methods I found through the internet:
🔸Sprite Shader
You can use a shader to snap your pixels to the grid. Here you have a very nice example about how to do it by @talecrafter. Don't forget to check his work.
You can use a shader to snap your pixels to the grid. Here you have a very nice example about how to do it by @talecrafter. Don't forget to check his work.
External Tweet loading...
If nothing shows, it may have been deleted
by @talecrafter view original on Twitter
🔸Render Texture
This is a great solution for both snapping your pixels and supporting different screen resolutions. @Spennerino did an amazing job implemeting it and sharing the result, check it out here:
This is a great solution for both snapping your pixels and supporting different screen resolutions. @Spennerino did an amazing job implemeting it and sharing the result, check it out here:
External Tweet loading...
If nothing shows, it may have been deleted
by @Spennerino view original on Twitter
• • •
Missing some Tweet in this thread? You can try to
force a refresh