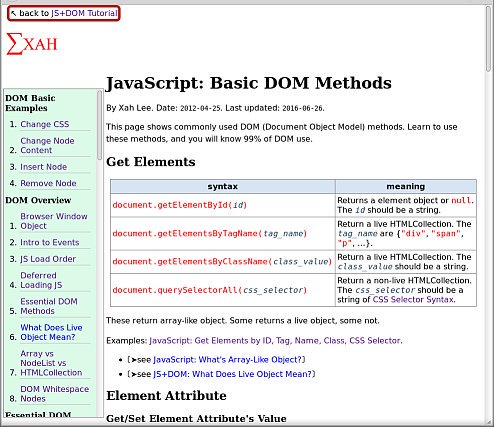
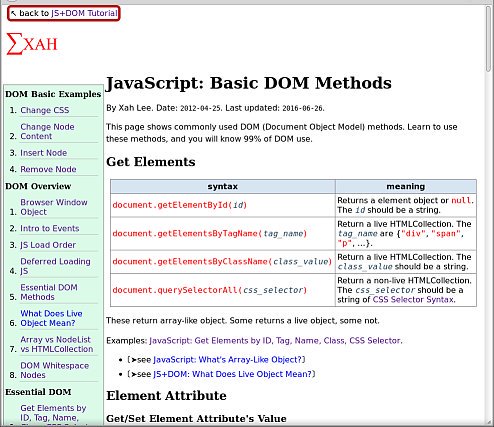
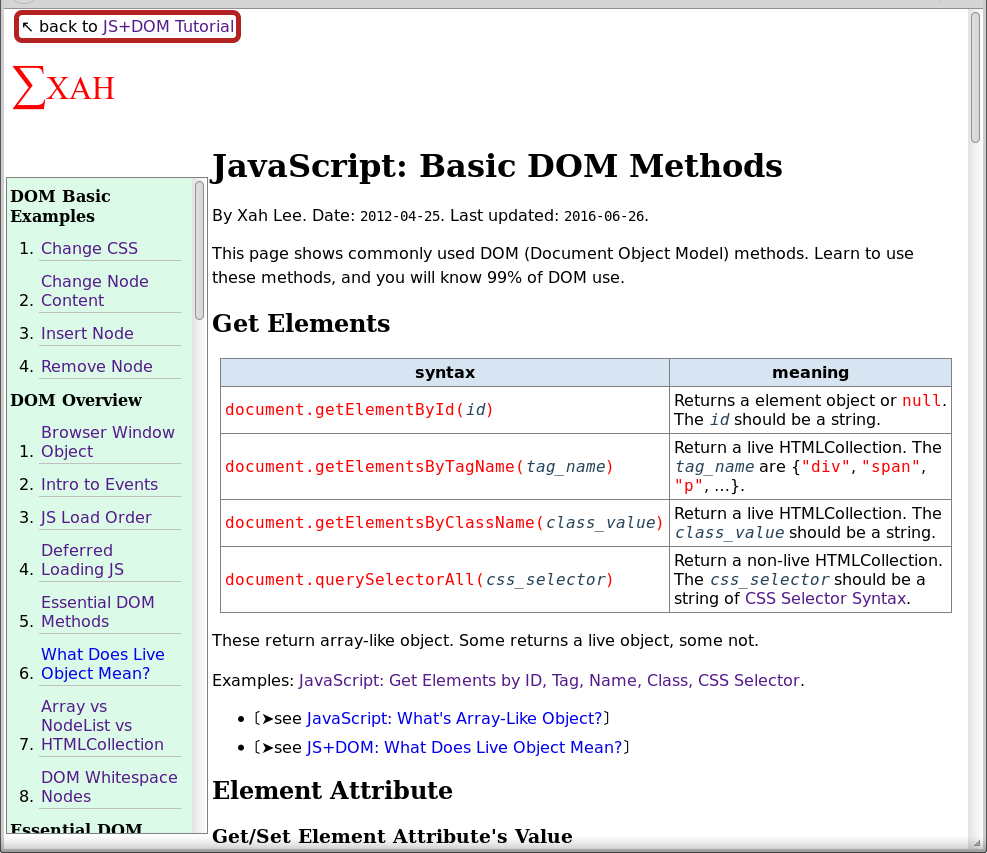
here's 2 different web design of navigation panel. The 1 with scroll bar is better. because, if not, when doc is long, the left side is blank, and needs to scroll all the way to the top to use it. 



currently, trying to solve the navigation panel problem on my site. e.g.
xahlee.info/js/js.html
1 visibility problem。only the top few links visible
2 hard to find which link in panel is the current article.
3 hard to use. needs to scroll a lot to use buried links in panel.
xahlee.info/js/js.html
1 visibility problem。only the top few links visible
2 hard to find which link in panel is the current article.
3 hard to use. needs to scroll a lot to use buried links in panel.

It's a nasty design problem.
• The problem with scroll bar in panel is, if you your list is long, only the top visible links will be visited.
• The problem with full-view nav panel (no scroll bar) is, if your page is long, then, the whole panel won't be visible.
#css #design
• The problem with scroll bar in panel is, if you your list is long, only the top visible links will be visited.
• The problem with full-view nav panel (no scroll bar) is, if your page is long, then, the whole panel won't be visible.
#css #design

in both case, with or without scrollbar, several scroll and eyeballing is needed to use the nav panel. The heart of the problem is, some links just are not visible thus require scroll. ok, so with that understanding, the goal is to minimize scroll/eyeball.
whenever you have a problem, you can look at how others solve it.
• w3school uses a scroll bar approach w3schools.com/jsref/jsref_ob…
• mozilla uses no-scroll bar approach developer.mozilla.org/en-US/docs/Web…
• w3school uses a scroll bar approach w3schools.com/jsref/jsref_ob…
• mozilla uses no-scroll bar approach developer.mozilla.org/en-US/docs/Web…
• • •
Missing some Tweet in this thread? You can try to
force a refresh