Ok, I want to build a simple product this week and launch it. I am thinking of a bot that pushes a commit to a stupid repository on GitHub everyday in order to make it green in the span of a year.
I have to find out first if it is possible to create through official APIs and whatnot. Let's see...
Ok so I had a look, it can be done. You can create a repo and create a commit programmatically through the official API. So far so good.
The next thing I always do before starting a stupid project is go to ProductHunt. I typed in 'GitHub' in the search bar to see if there is anything that could automate this process for me, don't ask me what you never know what you might find! No luck this time. 😅
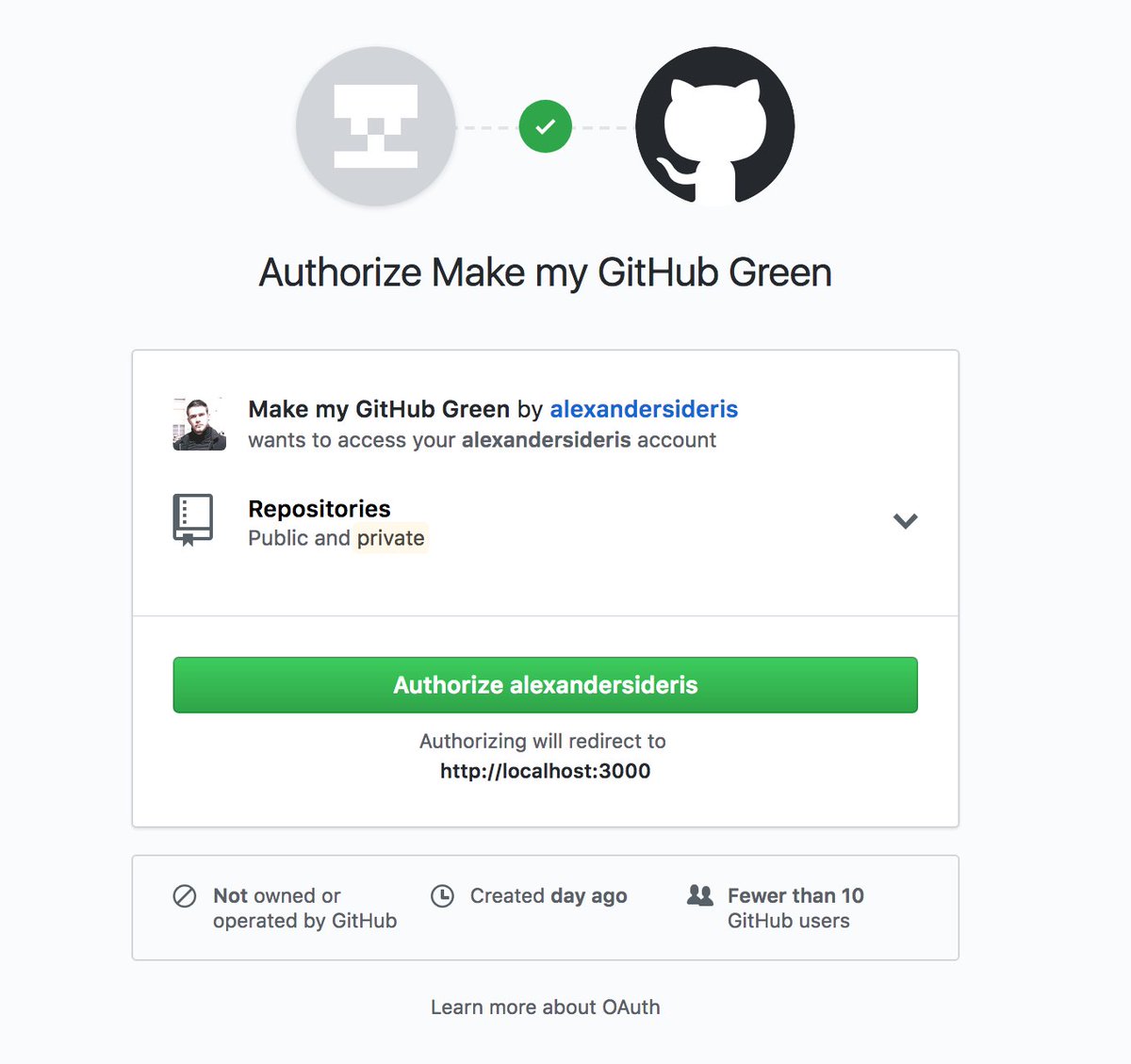
Started coding 'MakeMyGitHubGreen' this morning. Went through GitHub's API documentation and just before I fall asleep from boredom I found this (github.com/piotrmurach/gi… …)! It reminded me why I love using Rails, already registered the app and added basic auth functionality. 

Progress on MakeMyGithubGreen (not sure about the name 🤔)
Web Flow:
✅ Built basic Auth
✅ When you sign up, I create a new repo for you
✅ I create a new User object for me, consisting of github_username, github_authentication_token, repo_name
✅ I make the first commit
Web Flow:
✅ Built basic Auth
✅ When you sign up, I create a new repo for you
✅ I create a new User object for me, consisting of github_username, github_authentication_token, repo_name
✅ I make the first commit
Up Next:
1⃣ Build commit functionality, changing the file of the repo I create
2⃣ Make it into a cron job, so that I can schedule it to run once a day
3⃣ Randomize commits of the day so it looks more natural
4⃣ Design the website and test on boarding experience
1⃣ Build commit functionality, changing the file of the repo I create
2⃣ Make it into a cron job, so that I can schedule it to run once a day
3⃣ Randomize commits of the day so it looks more natural
4⃣ Design the website and test on boarding experience
Built the commit functionality 🎉
Luckily without needing to write to the file system, eg when creating a file or changing a file. In that case, I can use my favorite hosting service, Heroku. 😃
One of Heroku downsides is file management, you can't just write to the file system
Luckily without needing to write to the file system, eg when creating a file or changing a file. In that case, I can use my favorite hosting service, Heroku. 😃
One of Heroku downsides is file management, you can't just write to the file system
Also, this way the project will be way, way cleaner. No files, folders, no nothing. Simply run 5 lines of code and you're done! 👍
Sometimes you wonder if are coding or just googling things. I spent 1 hour googling how to send a fucking GET request using Ruby, couldn't get it right. #fail
Now I think we are on the final stretch of 'GitHub Gardener'.
Yes... I think that will be the name.. 😂
Now I think we are on the final stretch of 'GitHub Gardener'.
Yes... I think that will be the name.. 😂
GitHub Gardener update:
✅ Made 'daily commits' into a cron job, set up Heroku Scheduler to run daily
UP NEXT:
1⃣ Design
2⃣ Edge cases
3⃣ 'Paid Tier', which I won't build yet but I want to correctly validate
4⃣ Delete account feature
✅ Made 'daily commits' into a cron job, set up Heroku Scheduler to run daily
UP NEXT:
1⃣ Design
2⃣ Edge cases
3⃣ 'Paid Tier', which I won't build yet but I want to correctly validate
4⃣ Delete account feature
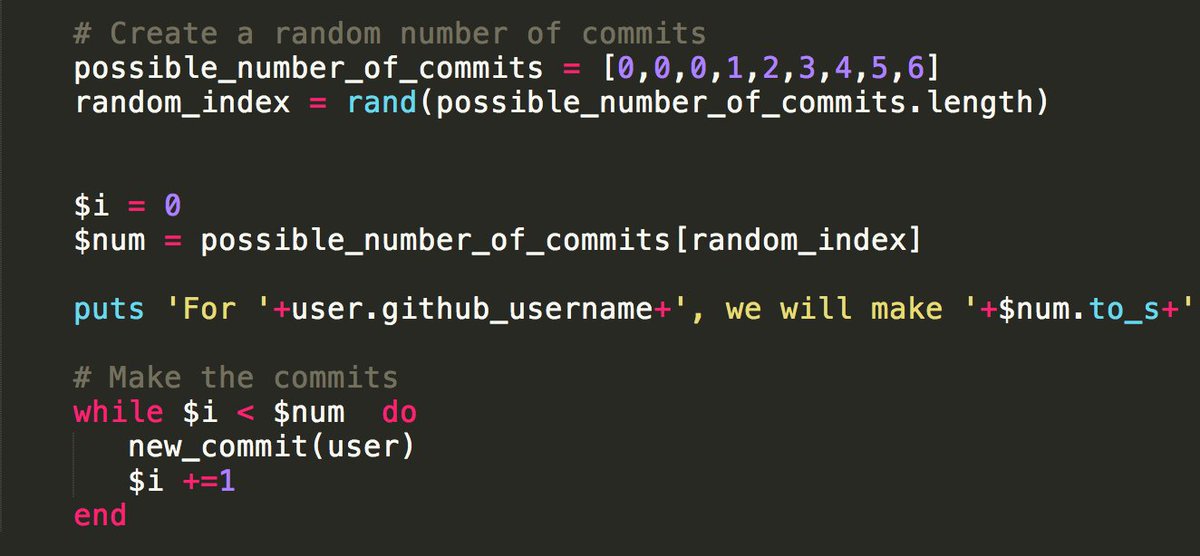
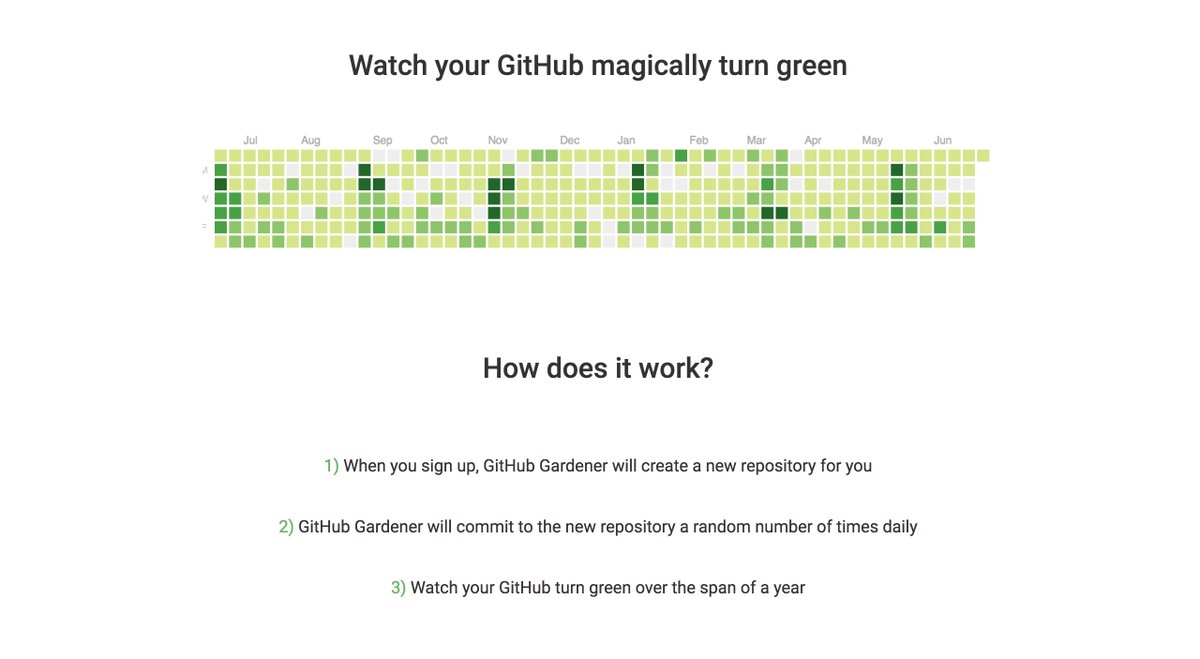
Built a trivial algorithm for the daily commits. I want different colors of green in order for it to look more natural.
The tech stack is Ruby on Rails on the back end, Bootstrap on the front end, hosted on Heroku, my editor is Sublime Text 3.
The tech stack is Ruby on Rails on the back end, Bootstrap on the front end, hosted on Heroku, my editor is Sublime Text 3.

Designing 'GitHub Gardener' 😍
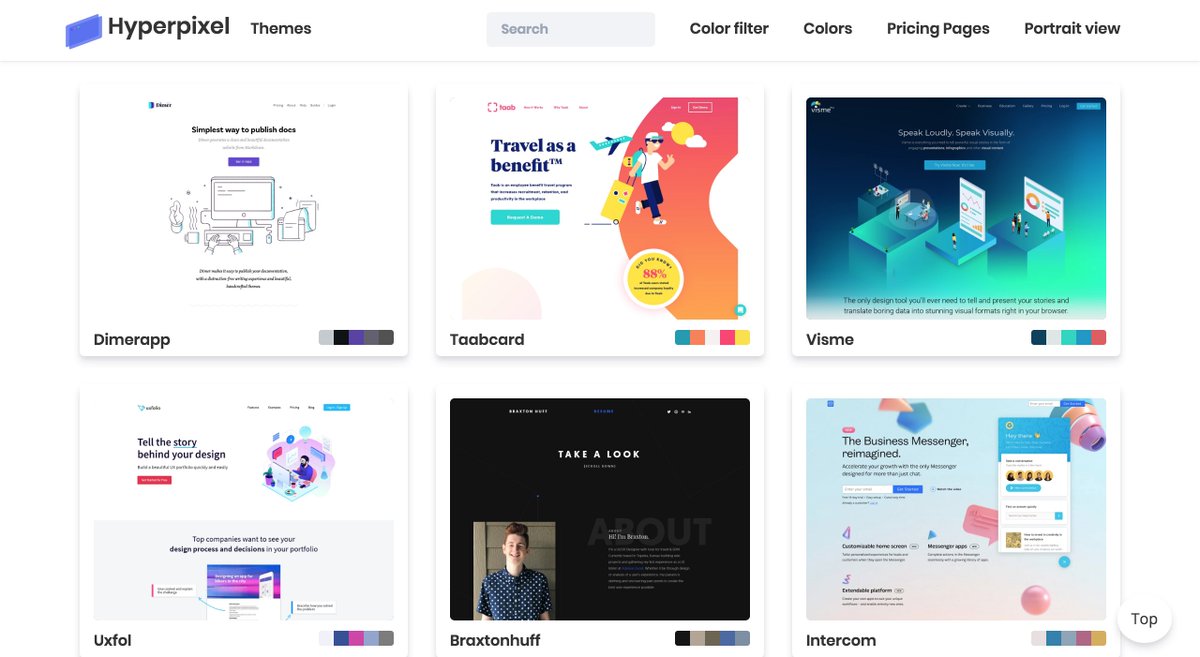
The first thing I do when I design is go to hyperpixel.io to get some inspiration.
It is an amazing and super helpful website made by my friend and fellow maker Leo(@sinequanonh).
Bookmark this and visit when you need ideas for design.
The first thing I do when I design is go to hyperpixel.io to get some inspiration.
It is an amazing and super helpful website made by my friend and fellow maker Leo(@sinequanonh).
Bookmark this and visit when you need ideas for design.

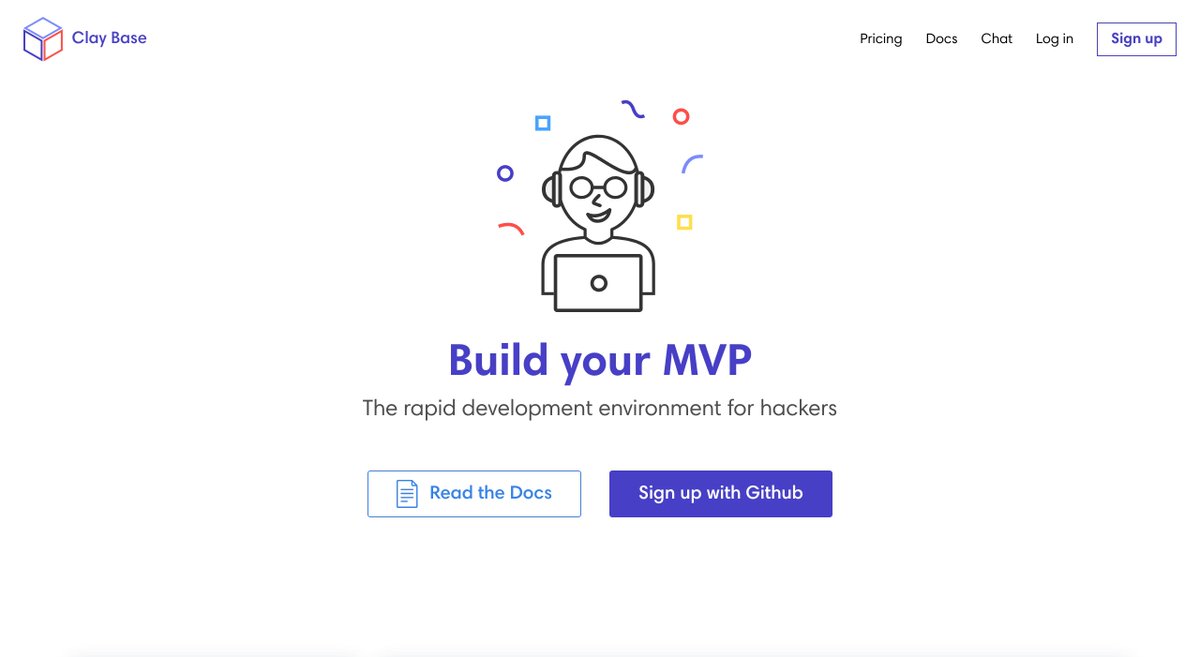
Found two websites that I like.
Clay Base (base.run). Found this one on hyperpixel.io
Also monote.io, made by fellow WIPer @lehrjulian. Found this one from @wipchat.
Both minimalistic. 💙

Clay Base (base.run). Found this one on hyperpixel.io
Also monote.io, made by fellow WIPer @lehrjulian. Found this one from @wipchat.
Both minimalistic. 💙


When it comes to creating a logo, I always use logomakr.com. No fucking brainer
🎵 You're simply the best, better than all the rest 🎵

🎵 You're simply the best, better than all the rest 🎵


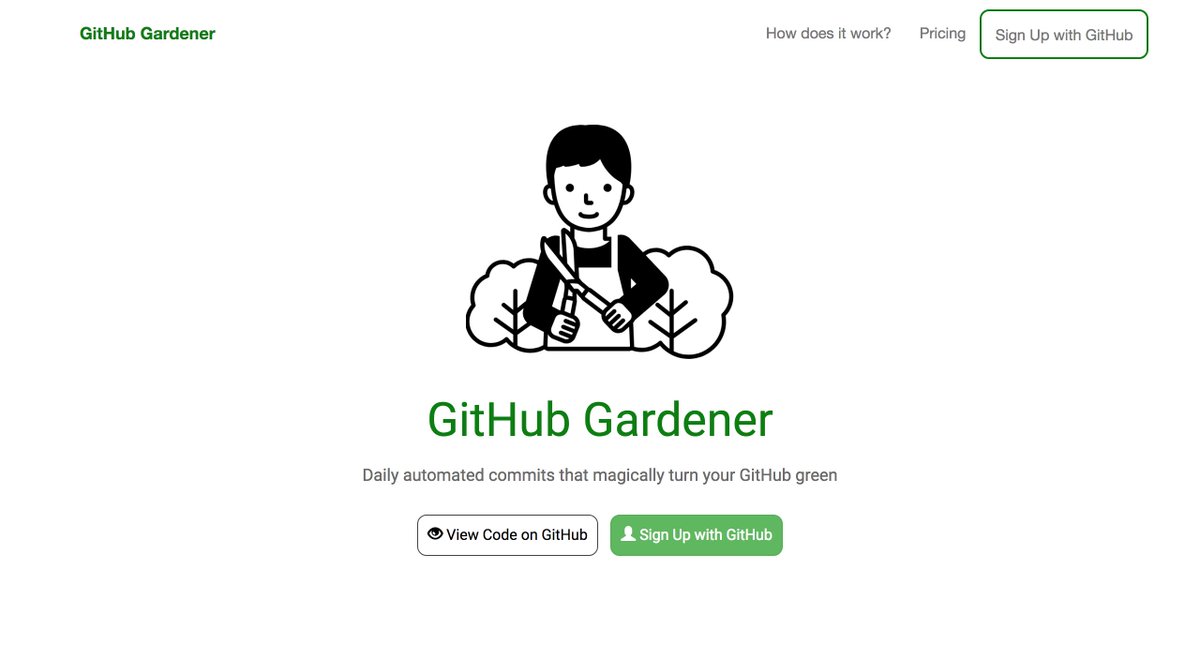
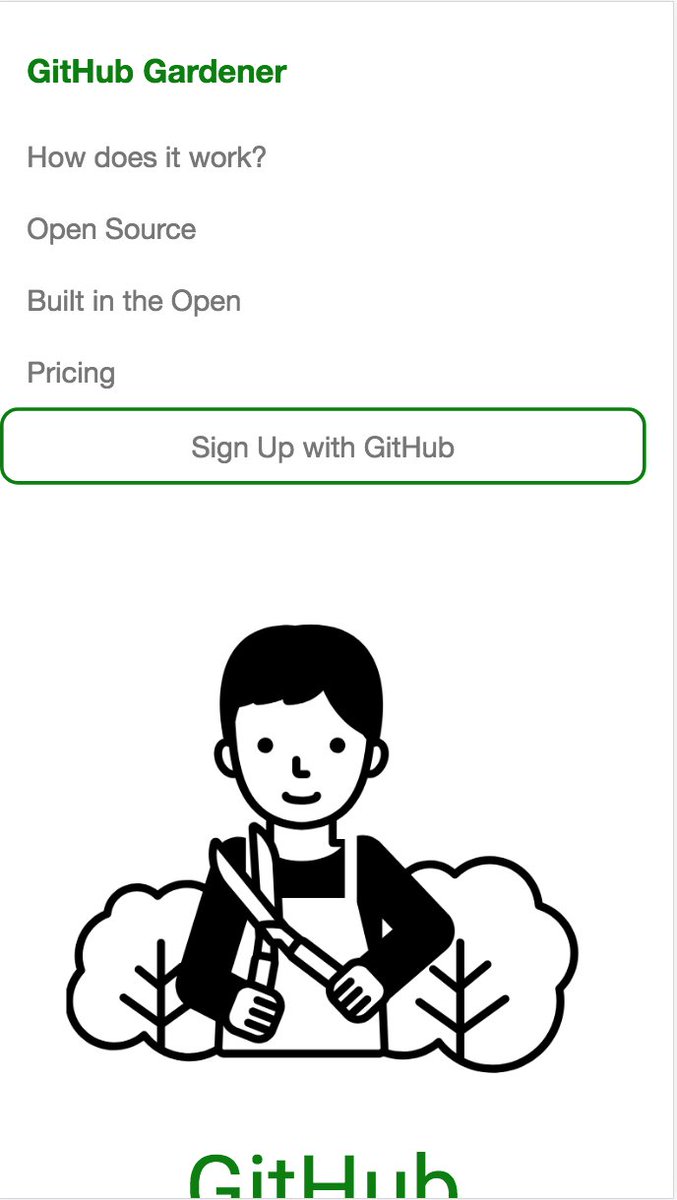
Coming along nicely 

That was quick!
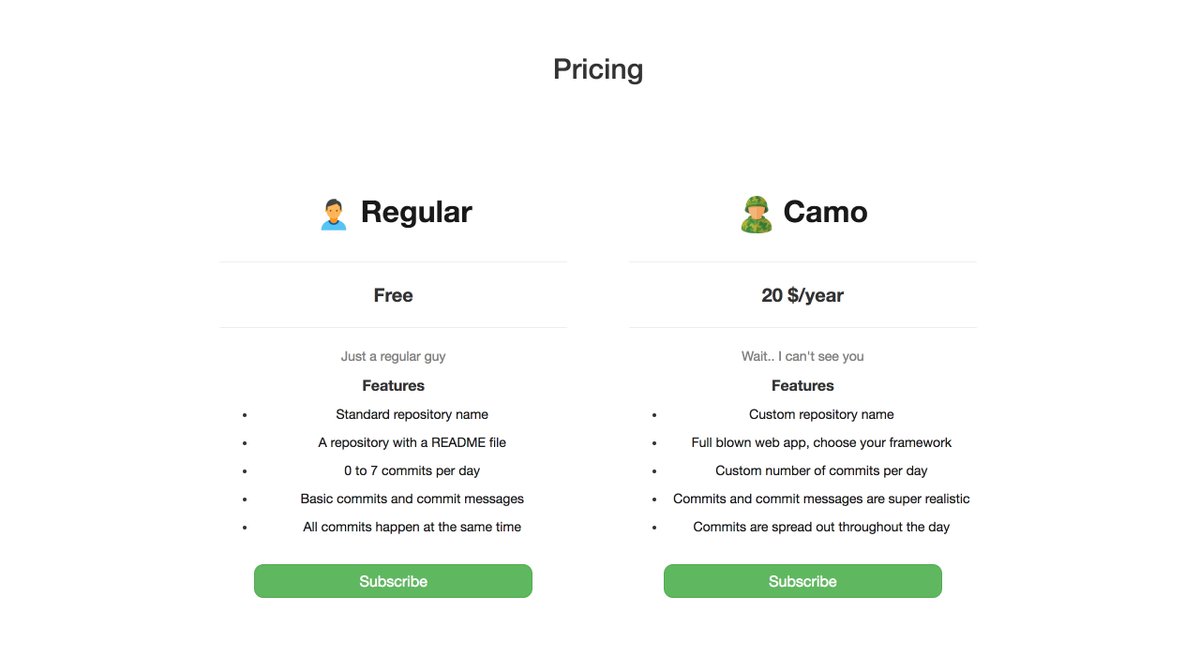
Added 'How does it work' and 'Pricing' sections.
Of course I didn't build the premium version but although it is a stupid idea I want to validate it correctly. Nothing worse than a false positive.
I just came up with the paid version features now... 😂

Added 'How does it work' and 'Pricing' sections.
Of course I didn't build the premium version but although it is a stupid idea I want to validate it correctly. Nothing worse than a false positive.
I just came up with the paid version features now... 😂


I think I will open source it and add a section on the front page about it being open source and hopefully create a sense of security, since I am asking for both read and write permissions... 🤔
Nearly there!
TODO:
1⃣ Add 'Open Source' section on homepage
2⃣ Build 'Success page' when user signs up
3⃣ 'Delete account' feature
4⃣ Make Responsive for mobile
5⃣ Add google analytics
6⃣ Buy domain. I always buy the domain AFTER I am done
TODO:
1⃣ Add 'Open Source' section on homepage
2⃣ Build 'Success page' when user signs up
3⃣ 'Delete account' feature
4⃣ Make Responsive for mobile
5⃣ Add google analytics
6⃣ Buy domain. I always buy the domain AFTER I am done
Update:
✅ Added 'Open Source' and 'Built in the open' sections on homepage
✅ Build 'Success page' and 'Deleted account' pages
✅ Delete account feature
✅ Bought domain
✅ Added 'Open Source' and 'Built in the open' sections on homepage
✅ Build 'Success page' and 'Deleted account' pages
✅ Delete account feature
✅ Bought domain
I always use @Namecheap for domains nowadays. Well... because you can find your domain name and it is cheap! 😛 i bought githubgardener.xyz for 1.12$, less than one euro!
I really like the design for the time I put in. If anyone is interested I use @imgur to host my images. Super easy and it has never let me down.
Now the final things to do:
1⃣ Add GA
2⃣ Add email box for people interested in the premium version. You have to get some kind of commitment, even if it is small.
3⃣ Test Test Test 🤞🤞🤞
4⃣ Maybe if I have time and am not bored make responsive for mobile
1⃣ Add GA
2⃣ Add email box for people interested in the premium version. You have to get some kind of commitment, even if it is small.
3⃣ Test Test Test 🤞🤞🤞
4⃣ Maybe if I have time and am not bored make responsive for mobile
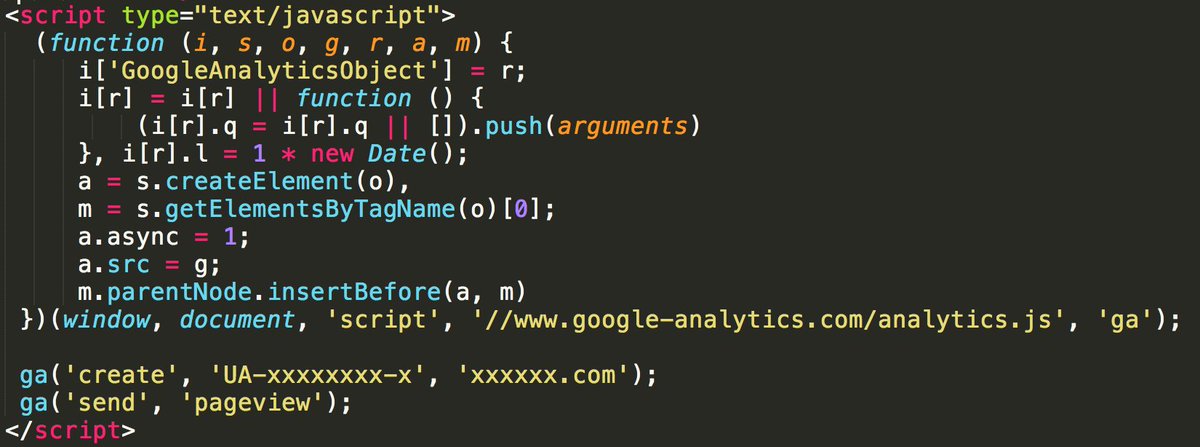
✅ Added Google Analytics.
Less than 10 lines of code!
I lost some time cause I have @DuckDuckGo enabled on my machine and it fucked it up for me a little. I had to disable it in order to work for me.
Now it's back on of course, I want my privacy back! 😂
Less than 10 lines of code!
I lost some time cause I have @DuckDuckGo enabled on my machine and it fucked it up for me a little. I had to disable it in order to work for me.
Now it's back on of course, I want my privacy back! 😂

I also use this bad boy, producthunt.com/posts/startup-…, found it on @ProductHunt some months ago.
It rings each time you have a user on your site. It's kinda addictive though.
It rings each time you have a user on your site. It's kinda addictive though.
✅ Added email checkbox
The pressure is real! I really want to follow up on my promise to launch this week, that means tomorrow and I am on fire right now! (By my lazy standards 🤣)
No greater motivation than pressure 👊
The pressure is real! I really want to follow up on my promise to launch this week, that means tomorrow and I am on fire right now! (By my lazy standards 🤣)
No greater motivation than pressure 👊
With all the logic of saving the email and storing it, in order to notify the user when the premium version is done
✅ It's mobile friendly enough for now.
Many flaws, but not complete dog shit. Just the way I like it 🤣
I'm really battling my perfectionism on this one
Many flaws, but not complete dog shit. Just the way I like it 🤣
I'm really battling my perfectionism on this one

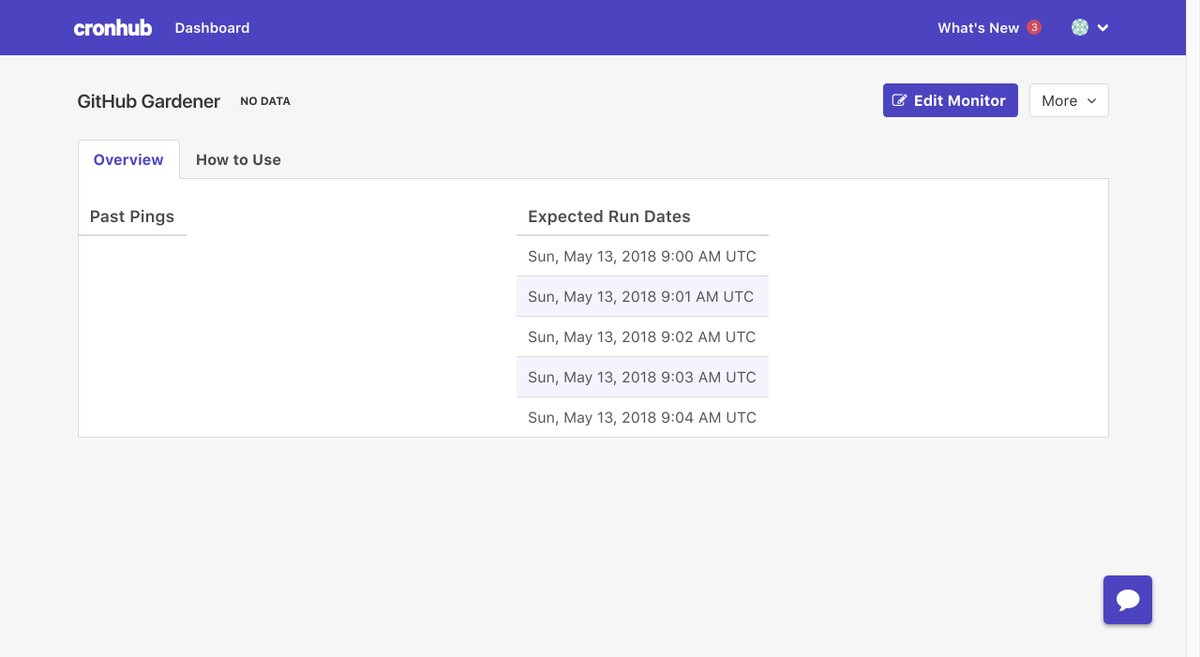
✅ Tested 🤞
This is a good excuse to use a tool I wanted to try out.
I will monitor the daily commit task with cronhub.io, made by fellow maker @tiggreen.
I love supporting and using products made by solo makers, OBVIOUSLY!
We are dangerously close to launch!
This is a good excuse to use a tool I wanted to try out.
I will monitor the daily commit task with cronhub.io, made by fellow maker @tiggreen.
I love supporting and using products made by solo makers, OBVIOUSLY!
We are dangerously close to launch!

✅ Set Up cronhub.io, easy as advertised @tiggreen, great job!
Off to bed, sleep for 4 hours, have to be ready at 00:00 SF time, that's in 6.5 hours.
Tomorrow:
1⃣ Articles for IH, WIP
2⃣ Initial comment for PH
3⃣ Launch on PH, hopefully get featured. Also WIP
Off to bed, sleep for 4 hours, have to be ready at 00:00 SF time, that's in 6.5 hours.
Tomorrow:
1⃣ Articles for IH, WIP
2⃣ Initial comment for PH
3⃣ Launch on PH, hopefully get featured. Also WIP
Hello World!
This is crazy, woke up this morning, Launch Day, and I can't push changes to Heroku.
I don't know WTF is going on, but I am not postponing this launch, we will go all or nothing. James Bond style. 😎
Everything is working fine though by the looks of it.
This is crazy, woke up this morning, Launch Day, and I can't push changes to Heroku.
I don't know WTF is going on, but I am not postponing this launch, we will go all or nothing. James Bond style. 😎
Everything is working fine though by the looks of it.
Made a meme for the @ProductHunt post. Too much? 😂 

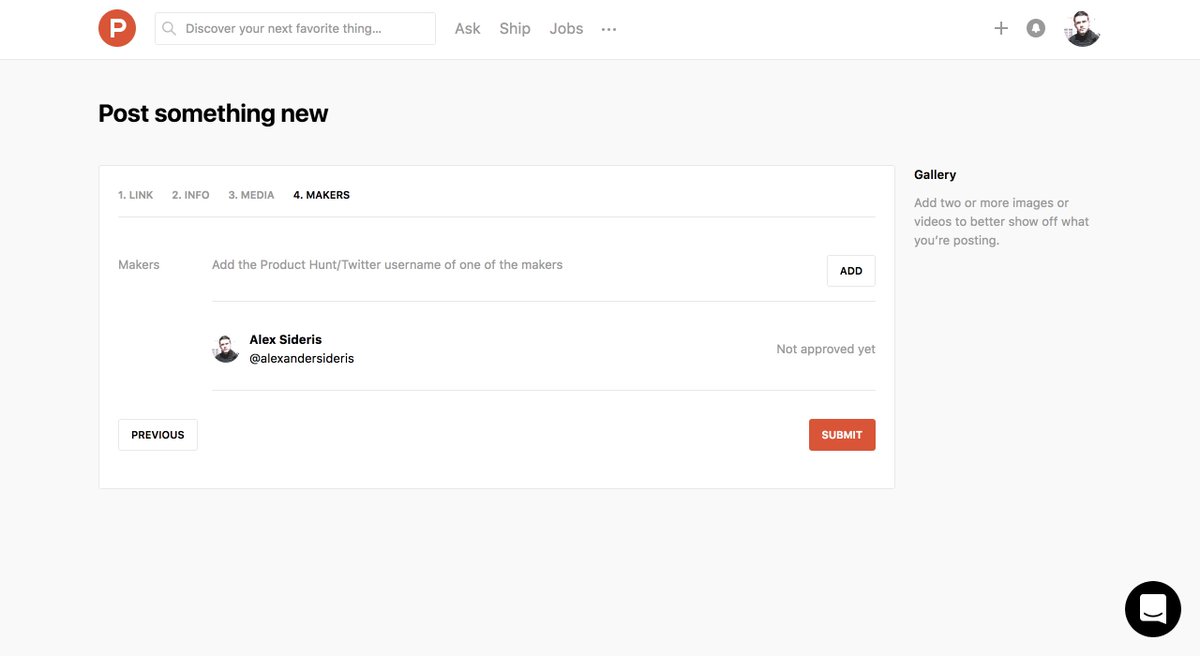
Waiting to pull the trigger... 

WE DID IT!!! 🎉
But... I am on yesterday's page.. 😟
I posted at 9:59, I think I fucked it up 😅
But... I am on yesterday's page.. 😟
I posted at 9:59, I think I fucked it up 😅

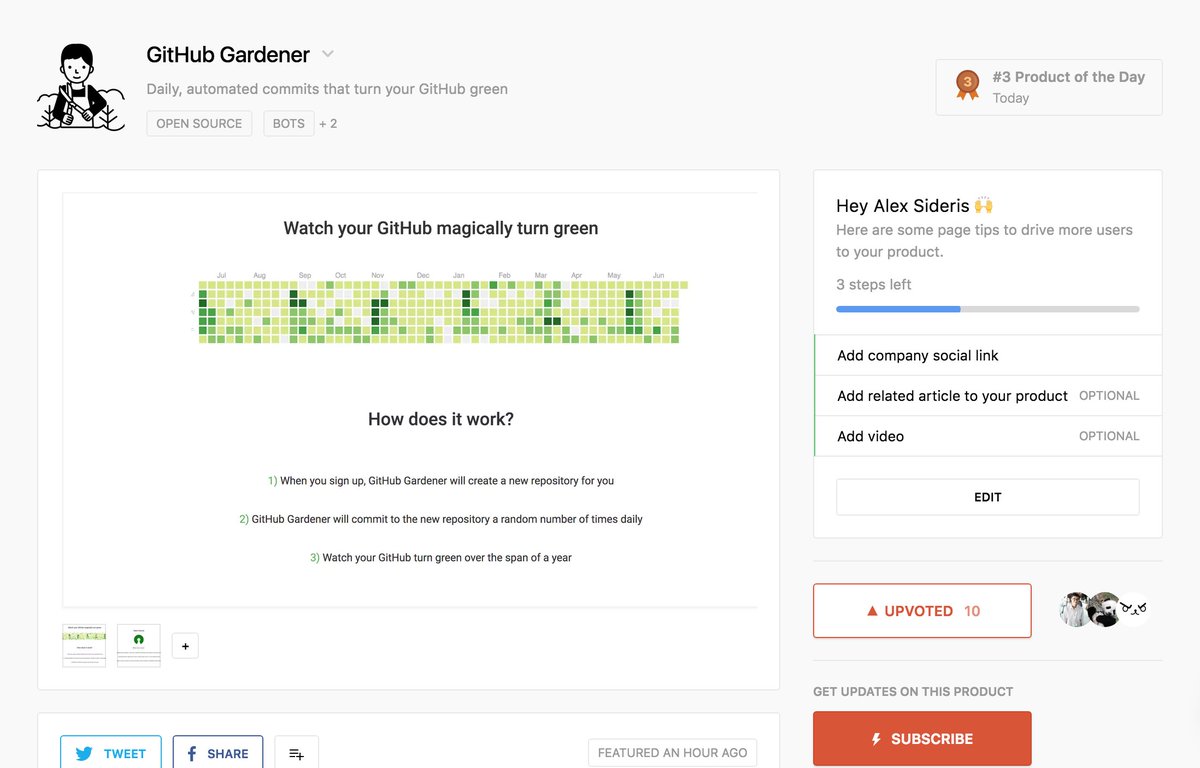
And we are live on @ProductHunt!
My second ever product on PH 💙
I did as I promised! Went from idea to launch in a single week! Feels good.. 😀
producthunt.com/posts/github-g…
My second ever product on PH 💙
I did as I promised! Went from idea to launch in a single week! Feels good.. 😀
producthunt.com/posts/github-g…
PS: The meme is not on the post, I guess it got removed by PH.. 😢
But on the bright side... I am now on the 'Today' section! Yay! 😂
Products/Services/Tools used:
Back end: Ruby on Rails
Front end: Bootstrap
Hosting: Heroku
Editor: Sublime Text 3
Design Inspiration: hyperpixel.io, by @sinequanonh
Cron job monitoring: cronhub.io, by @tiggreen
Image hosting: @imgur
Logo: @logomakr
Back end: Ruby on Rails
Front end: Bootstrap
Hosting: Heroku
Editor: Sublime Text 3
Design Inspiration: hyperpixel.io, by @sinequanonh
Cron job monitoring: cronhub.io, by @tiggreen
Image hosting: @imgur
Logo: @logomakr
Also used:
Analytics: GA with Startup Bell(producthunt.com/posts/startup-…)
Domain name: @Namecheap
Motivation: This twitter thread
Fuel: Coffee
Analytics: GA with Startup Bell(producthunt.com/posts/startup-…)
Domain name: @Namecheap
Motivation: This twitter thread
Fuel: Coffee
We are currently sitting pretty at number 3! 😀
Up next:
1⃣ Write @IndieHackers post about this product and the journey
2⃣ Write @wipchat article about this product and the journey
3⃣ Possibly launch on Reddit and Hacker News
Up next:
1⃣ Write @IndieHackers post about this product and the journey
2⃣ Write @wipchat article about this product and the journey
3⃣ Possibly launch on Reddit and Hacker News

How beautiful... 😍 

Unroll
• • •
Missing some Tweet in this thread? You can try to
force a refresh