Discover and read the best of Twitter Threads about #CSS
Most recents (5)
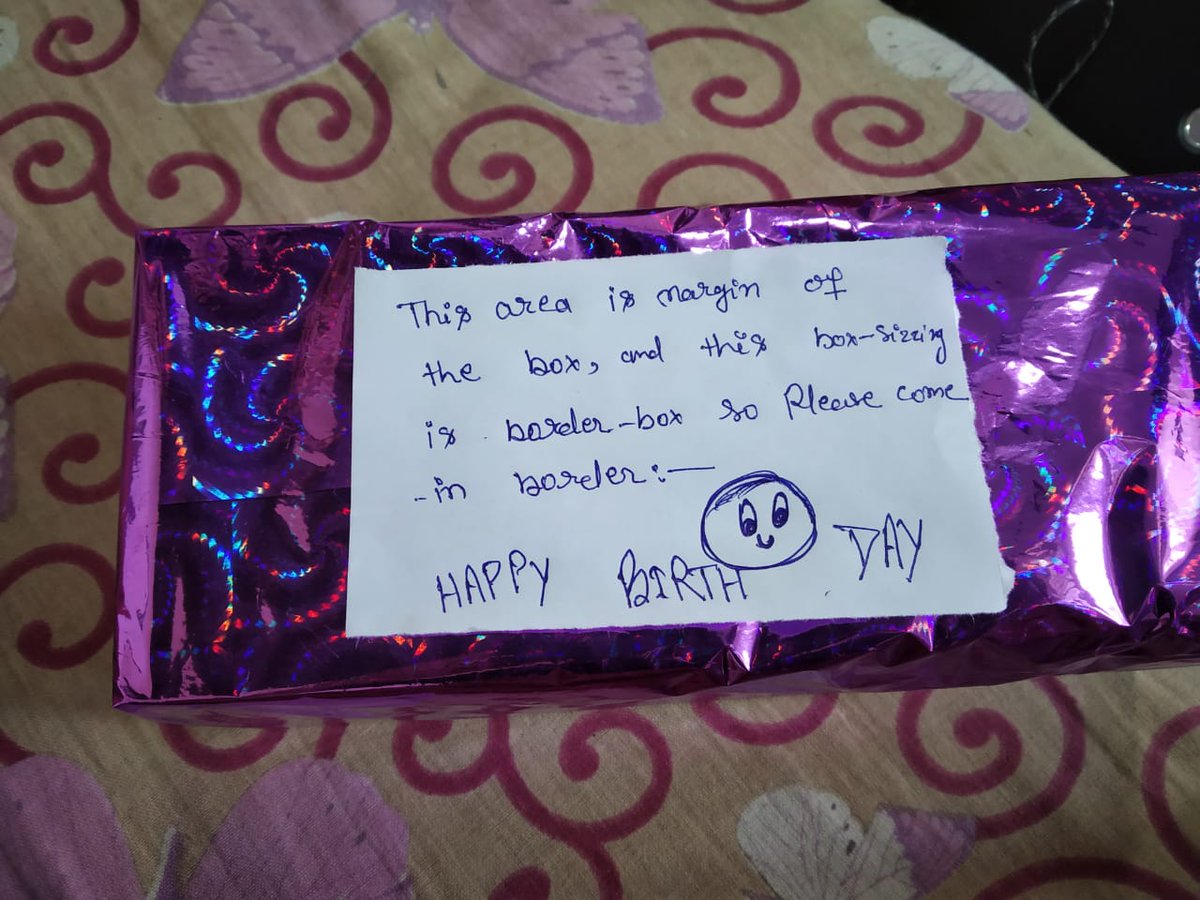
One of the best gift I have ever had on my birthday. This is really nice when you get a gift from your mentee, the gift explaining the topic on which you mentored on.
Explaining the box model (the most important topics on HTML, CSS) just by wrapping the gift in different layers.



Explaining the box model (the most important topics on HTML, CSS) just by wrapping the gift in different layers.




Thank you so much @kml_1326. Here chocolate box is the real content. The immediate yellow box before the chocolate box contains the padding area and the border. The blue box represents the margin outside border. The big yellow box is the bigger area in which the box is placed.
Here is my lovely website! csclub.co #madewithbulma
My needs are simple while choosing #CSS framework:
No #JavaSript because I don't mind writing in #JS for the things I need.
I came across Skeleton (getskeleton.com) when I was looking for CSS #Framework, which was not included JS.
No #JavaSript because I don't mind writing in #JS for the things I need.
I came across Skeleton (getskeleton.com) when I was looking for CSS #Framework, which was not included JS.
I used to like #Skeleton by @dhg, it's true that it is dead simple #responsive #boilerplate. Skeleton is truly #mobile-first. Not only in terms of mobile web experience but also the code is written in CSS.
This just reoccured to me for the nth time, but I really wish browsers would just pass along the layout engines own cached values with Scroll/Resize events, like: scrollPosition[x,y], document[w,h], window[w,h] /cc @ietf @w3c @csswg @webkit @mozilla @MicrosoftEdge
...heck, even just a delta[x,y] would be an improvement.
it would make things like parallaxers & scroll position based triggers so much smoother (like at least 2x instantly), since we wouldn't be causing thrashing when we attempt to re-measure these values every 16ms (or sooner)
it would make things like parallaxers & scroll position based triggers so much smoother (like at least 2x instantly), since we wouldn't be causing thrashing when we attempt to re-measure these values every 16ms (or sooner)
ultimately, I'd love to see a mechanism for subscribing to high-frequency property value updates. so that we don't need to request measurements for certain element properties in tight loops. but rather, could just receive them in a callback
Inspired by @patio11 @RachelTobac @HydeNS33k @holman @sehurlburt here is a list "Quick Things Many People Find Too Obvious To Have Told You Already" aka "Things I wish someone had told me earlier"
I've often heard that #DevOps is all about #empathy and I agree.
As an operations person, the most helpful empathetic developers I ever saw were the ones that were told: "20% of your bonus depends on a rating of you from the Operations people"
As an operations person, the most helpful empathetic developers I ever saw were the ones that were told: "20% of your bonus depends on a rating of you from the Operations people"
I didn't believe this for a long time but you can 100% start a blog, write interesting posts and get people to pay you money to tell you more about what's in those blog posts.
Put another way: there are videos of people putting together Duplo on YouTube with MILLIONS of views.
Put another way: there are videos of people putting together Duplo on YouTube with MILLIONS of views.
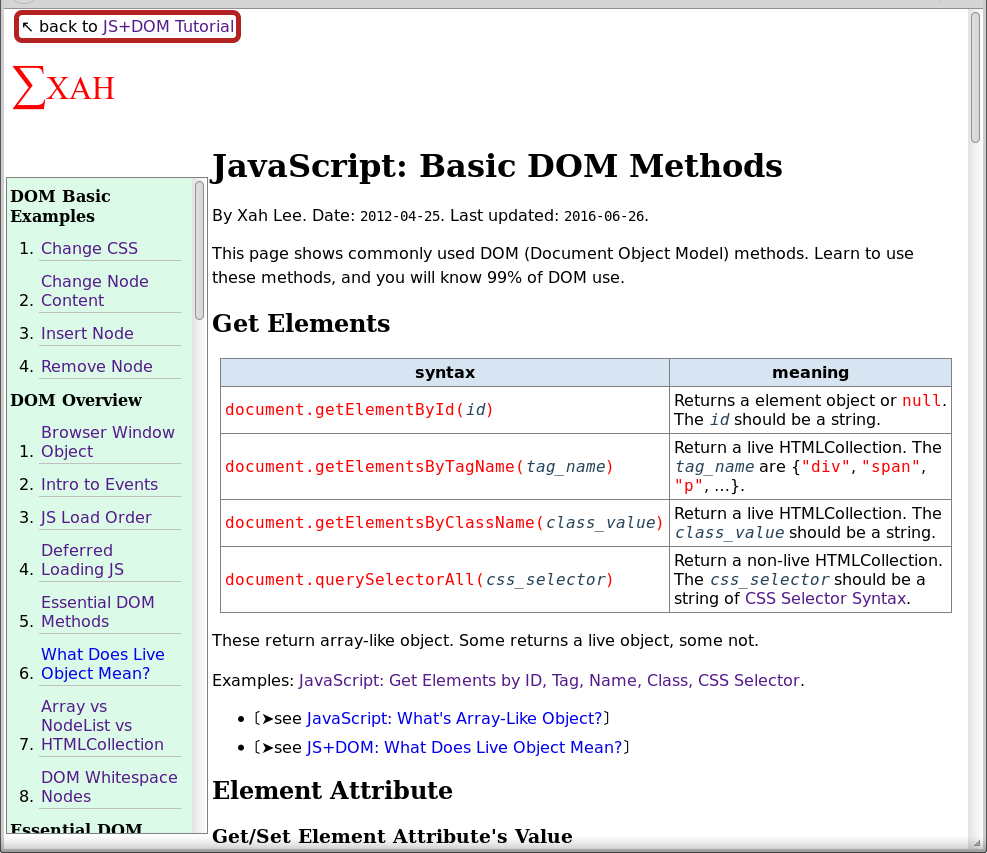
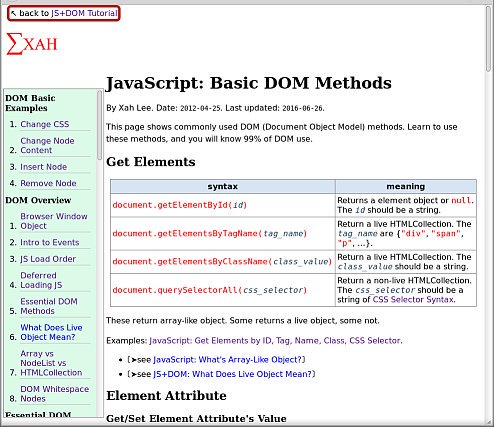
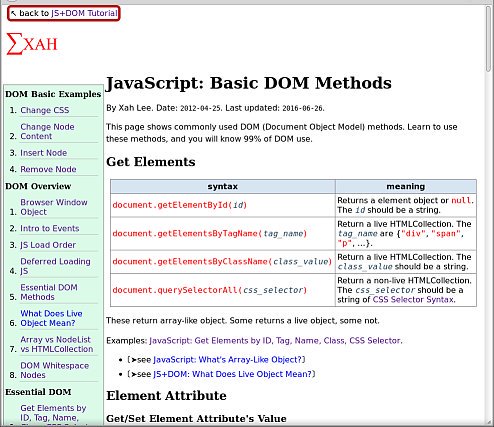
here's 2 different web design of navigation panel. The 1 with scroll bar is better. because, if not, when doc is long, the left side is blank, and needs to scroll all the way to the top to use it. 



currently, trying to solve the navigation panel problem on my site. e.g.
xahlee.info/js/js.html
1 visibility problem。only the top few links visible
2 hard to find which link in panel is the current article.
3 hard to use. needs to scroll a lot to use buried links in panel.
xahlee.info/js/js.html
1 visibility problem。only the top few links visible
2 hard to find which link in panel is the current article.
3 hard to use. needs to scroll a lot to use buried links in panel.